- Что включает в себя верстка сайта
- Что такое HTML и CSS?
- Использование сброса CSS
- Кроссбраузерность и тестирование
- Results of Our Basic HTML Layout
- How to Add Colors, Style, and Power to the HTML with CSS
- Использование W3.CSS
- London
- Paris
- Tokyo
- Пример
- Пример
- Подключение CSS
- Другие варианты добавления CSS
- Web hosting
- Работа с графикой
- Виды верстки
- Табличная верстка
- Блочная верстка
- What Are HTML & CSS?
Что включает в себя верстка сайта
Основная задача верстальщика – переместить прототип в код, который будет в точности отображать проделанную работу дизайнера. Верстку можно сравнить с издательской деятельностью – книги, журналы и газеты содержат структурированную информацию, в них текст и графические материалы упорядочены таким образом, чтобы максимально облегчить читателю процесс потребления информации и заинтересовать его.
Выделяется два типа разработчиков сайтов:
- Backend– занимается разработкой внутренней части сайта, программирует основной функционал;
- Frontend – занимается внешней частью сайта, настраивает отображение всех элементов, добавляет к ним анимацию и так далее.
Верстка – это про Frontend, в основу которого входит язык разметки HTML, базис любого сайта.
HTML позволяет показывать страницы и контент, размещенный на них, в заданном порядке. Работа с языком разметки заключается в описании тегов. Вот основные из них:
- <html> </html> – главный тег, в котором содержатся другие теги;
- <head> </head> – включает в себя различные SEO-элементы, код JavaScript и многое другое;
- <body> </body> – внутри этих тегов находится все содержимое страницы;
- <h1> </h1> – используется для обозначения заголовка первого уровня;
- <h2> </h2> – используется для обозначения заголовка второго уровня, после которого следуют заголовки h3, h4, h5, h6;
- <p> </p> – здесь прописывается текстовое описание, например заголовок статьи;
- <strong> </strong> – придает тексту жирность;
- <i> </i> – текст, написанный внутри этого тега, отрображается курсивом;
- <ul> </ul> – обозначает маркированный список;
- <ol> </ol> – обозначает нумерованный список;
- <li> </li> – указывает на пункты внутри списка;
- <a> </a> – позволяет добавить к тексту ссылку на другую страницу, номер телефона, почту или иной элемент с помощью атрибута href;
- <img> – используется, чтобы добавить картинку на сайт с компьютера либо из интернета;
- <table> </table> — тег для создания таблицы.
Теги работают следующим образом:
<h1>Привет – это мой первый сайт!</h1>
В таком случае на странице будет отображен заголовок h1 со стандартным шрифтом, размером и начертанием.

Аналогичным образом прописываются другие теги, в результате чего получается готовый сайт.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Что такое HTML и CSS?
HTML (HyperText Markup Language, язык разметки гипертекста) задаёт структуру содержимого и его смысл, определяя такой контент как, к примеру, заголовки, абзацы или изображения. CSS (Cascading Style Sheets) или каскадные таблицы стилей — это язык презентаций созданный для оформления внешнего вида контента, использующий, например, шрифты или цвета.
Эти два языка — HTML и CSS независимы друг от друга и должны таковыми и оставаться. CSS не должен быть написан внутри HTML-документа и наоборот. Как правило, HTML всегда будет представлять содержимое, а CSS всегда будет определять его оформление.
При таком понимании разницы между HTML и CSS давайте погрузимся в HTML более подробно.
Использование сброса CSS
Каждый браузер имеет свои собственные стили по умолчанию для различных элементов. То, как Google Chrome отображает заголовки, абзацы, списки и так далее, может отличаться от того, как это делает Internet Explorer. Для обеспечения совместимости с разными браузерами стал широко использоваться сброс CSS.
Сброс CSS берёт все основные элементы HTML с заданным стилем и обеспечивает единый стиль для всех браузеров. Эти сбросы обычно включают в себя удаление размеров, отступов, полей или дополнительные стили понижающие эти значения. Поскольку каскадирование CSS работает сверху вниз (скоро об этом узнаете) — наш сброс должен быть в самом верху нашего стиля. Это гарантирует, что эти стили прочитаются первыми и все разные браузеры станут работать с общей точки отсчёта.
Есть куча разных сбросов CSS доступных для применения, у всех них есть свои сильные стороны. Один из самых популярных от Эрика Мейера, его сброс CSS адаптирован для включения новых элементов HTML5.
Если вы чувствуете себя немного авантюристом, есть также Normalize.css, созданный Николасом Галлахером. Normalize.css фокусируется не на использовании жёсткого сброса для всех основных элементов, но вместо этого на установлении общих стилей для этих элементов. Это требует более глубокого понимания CSS, а также знания того, что вы хотели бы получить от стилей.
Кроссбраузерность и тестирование
Как упоминалось ранее, разные браузеры отображают элементы по-своему
Важно признать значение кроссбраузерности и тестирования. Сайты не должны выглядеть исключительно одинаково во всех браузерах, но должны быть близки
Какие браузеры вы хотите поддерживать и в какой степени — это решение вы должны будете сделать на основе того, что лучше для вашего сайта.
Существует несколько вещей, на которые следует обращать внимание при написании CSS. Хорошей новостью является то, что это всё по силам и нужно немного терпения чтобы это освоить
Results of Our Basic HTML Layout

You can clearly see the results, though there aren’t any colors or styling to it yet. But you can still see that the structure is there – the navbar followed by the main body containing the content, followed by a footer at the bottom.
How to Add Colors, Style, and Power to the HTML with CSS
CSS stand for Cascading Style Sheets, which are the design sheet files that add colors, style, and power to your HTML structural elements.
You can think of CSS as the paint, decoration, and design elements you add to make your house look beautiful.
There are multiple ways to add CSS to your HTML structure. Let’s explore the most basic technique which is to add CSS via the tag.
Использование W3.CSS
Отличным способом создания адаптивного дизайна является использование адаптивной таблицы стилей, например W3.CSS
W3.CSS позволяет легко создавать сайты, которые выглядят красиво в любом размере; настольный компьютер, ноутбук, планшет или телефон:
London
London is the capital city of England.
It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
Paris
Paris is the capital of France.
The Paris area is one of the largest population centers in Europe,
with more than 12 million inhabitants.
Tokyo
Tokyo is the capital of Japan.
It is the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.
Пример
<!DOCTYPE html><html><meta name=»viewport»
content=»width=device-width, initial-scale=1″><link rel=»stylesheet»
href=»https://www.w3schools.com/w3css/4/w3.css»><body><div
class=»w3-container w3-green»> <h1>W3Schools Demo</h1>
<p>Resize this responsive page!</p> </div><div
class=»w3-row-padding»> <div class=»w3-third»> <h2>London</h2> <p>London is the capital city of England.</p> <p>It is the most populous city in the United Kingdom, with a
metropolitan area of over 13 million inhabitants.</p> </div> <div
class=»w3-third»> <h2>Paris</h2> <p>Paris is
the capital of France.</p> <p>The Paris area is one of the largest
population centers in Europe, with more than 12 million
inhabitants.</p> </div> <div class=»w3-third»>
<h2>Tokyo</h2> <p>Tokyo is the capital of Japan.</p> <p>It
is the center of the Greater Tokyo Area, and the most populous
metropolitan area in the world.</p> </div></div></body>
</html>
Чтобы узнать больше о W3.CSS, прочитайте наш W3.CSS Учебник.
Пример
<!DOCTYPE html><html lang=»en»><head><title>Bootstrap
Пример</title><meta charset=»utf-8″><meta name=»viewport»
content=»width=device-width, initial-scale=1″><link rel=»stylesheet»
href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css»>
<script
src=»https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js»></script>
<script
src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js»></script>
</head><body><div class=»container»> <div
class=»jumbotron»> <h1>Моя первая Bootstrap страница</h1>
</div> <div class=»row»> <div
class=»col-sm-4″> …
</div> <div class=»col-sm-4″>
… </div> <div
class=»col-sm-4″> … </div>
</div></div></body></html>
Чтобы узнать больше о Bootstrap, перейдите на Bootstrap Учебник на нашем сайте W3Schools на русском.
Подключение CSS
Чтобы заставить наш CSS говорить с нашим HTML мы должны указать на CSS-файл из HTML. Хорошей практикой является включение всех наших стилей в одном внешнем файле, на который есть указатель внутри элемента <head> нашего HTML-документа. Использование одного внешнего CSS позволяет нам применять одни и те же стили по всему сайту и быстро вносить в него изменения.
Другие варианты добавления CSS
Другие варианты подключения CSS включают в себя использование внутренних и встроенных стилей. Вы можете встретить эти варианты в реальности, но они, как правило, не одобряются, так как делают обновление сайтов громоздким и неповоротливым.
Для создания нашей внешней таблицы стилей мы снова хотим использовать выбранный текстовый редактор, чтобы создать новый текстовый файл с расширением .css. Наш CSS-файл должен быть сохранён в той же папке или подпапке, где находится и наш HTML-файл.
Внутри элемента <head> применяется элемент <link>, который определяет отношения между HTML и CSS-файлами. Поскольку мы связываем с CSS, то используем атрибут rel со значением stylesheet для указания их отношений. Кроме того, атрибут href применяется для указания местоположения или пути к CSS-файлу.
В следующем примере HTML-документа элемент <head> указывает на внешний стилевой файл.
Чтобы CSS отображался правильно, значение пути атрибута href должно напрямую совпадать с тем, где сохранён CSS-файл. В предыдущем примере файл main.css хранится в том же месте, что и HTML-файл, известном также как корневая папка.
Если CSS-файл располагается в подпапке, то значение атрибута href должно, соответственно, соотноситься с этим путём. Например, если наш файл main.css был сохранён в подпапке с именем stylesheets, то значеним атрибута href будет stylesheets/main.css. Здесь используется косая черта (или слэш), чтобы указать перемещение в подпапку.
На данный момент наши страницы начинают оживать, медленно, но верно. Мы пока не вникали в CSS слишком глубоко, но вы, возможно, заметили, что у некоторых элементов есть стили, которые мы не объявляли в нашем CSS. Это браузер навязывает свои собственные предпочтительные стили для этих элементов. К счастью, мы можем переписать эти стили достаточно легко, что мы и сделаем дальше с помощью сброса CSS.
Web hosting
Web hosting allows users to have another company store and maintain your website for you or your company. A web hosting company may or may not be needed depending on what is available through your Internet service provider. Check with your Internet service provider to see if they offer a comparable solution to other web hosting companies. When setting up with a web hosting company, verify the below information with them before setting up the website.
- Domain Registration — Verify that the company allows your company to have a domain (e.g., www.computerhope.com).
- E-Mail forwarding — See if the company offers e-mail forwarding to forward e-mail from to another e-mail address. For instance, have the @yourdomain.com e-mail forwarded to a @yahoo.com or @gmail.com address.
- Support — Verify the hours of operation for phone support and check to see if the number is a toll-free number.
- Changing companies — Verify their policy and how easy it is to change to another company if the time comes.
- Site Statistics — While not necessary, it’s nice to see if the company can give you statistics to tell you how well your website is doing. If not available, you could still use Google Analytics.
- Business Account — See if the company charges you additional fees if you begin to sell something on your website.
- Bandwidth Limitations — Verify that the company does not have a strict bandwidth limitation, which may limit the amount of traffic accepted. Realize that all companies have a limit but verify it is something that is not expected to be broken.
- CGI, Perl, and PHP Scripts — While you may not immediately set up a page with CGI, Perl, or PHP (PHP: Hypertext Preprocessor) script, it’s important for future use you verify your server supports this. These scripts allow you to set up counters, message boards, guest books, and other scripts.
Работа с графикой
На этом этапе можно вырезать всю графику из Figma, чтобы потом было проще работать. Необходимо помнить важные правила:
Если изображение контентое (важное для повествования, смысла) — используем тег
Если же декоративное — есть два варианта. Если иконка будет менять цвет в результате действий пользователя — используйте тег , если нет — используйте .. И также не забывайте о форматах изображений:
И также не забывайте о форматах изображений:
- Для изображений, не требующих прозрачности, используйте формат jpg
- Для изображений с прозрачным фоном — png
- Для иконок — svg
Также рекомендую использовать формат webp для лучшей оптимизации сайта.
Виды верстки
Существует два вида верстки – блочная и табличная.
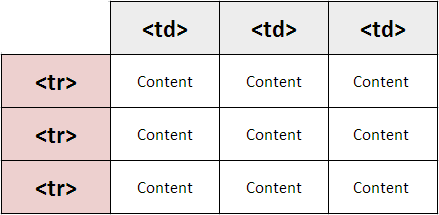
Табличная верстка
Первый вид верстки, с которого началась эпоха сайтов. Именно через таблицы создавались простые веб-ресурсы в далеком 2000-м году. При табличной верстке страница поделена на соседствующие ячейки, что напоминает стандартную работу с таблицами в Excel.
Минус такого подхода состоял в том, что приходилось создавать дополнительные таблицы, которые впоследствии могли остаться пустыми. Например, если требовалось разместить изображение и зафиксировать его положение, то необходимо было создать новую строку и разделить ее на несколько столбцов. Только один из них бы содержал изображение, а другие служили бы для него фиксаторами.
Таким образом, страница могла содержать большое количество пустых таблиц, из-за которых сайт становился «тяжелым». Мало того, что такой сайт долго грузится, на него еще не любят заходить поисковые роботы для индексации страниц.
Как таковая табличная верстка сейчас не используется, но без нее не обходятся при верстке электронных писем – там она, можно сказать, обязательна. Сама верстка разрабатывается с помощью тега <table>, который задает основные параметры таблицы – длину, ширину и прочее. Внутри тега располагаются теги <tr> и <td>, где первый необходим для создания строки, а второй – для столбца.

Блочная верстка
Самый актуальный вид верстки сайтов – блочный. Он основан на теге <div>, с помощью которого создаются контейнеры, включающие в себя весь контент страницы или отдельного блока. Например, мы можем разделить сайт на несколько блоков: первый экран, о компании, контакты – для каждого блока будет отведен свой тег <div>.
Внутри тега <div> уже находятся другие теги, отвечающие за те или иные элементы. Вот пример небольшого блока:
<div>
<h1>Привет – это мой первый сайт!</h1>
<p>Сегодня 2021 год и я сделал свой первый сайт...</p>
<img src="C:\Users\ya\Desktop\8ftyrtes-960.jpg" alt="">
</div>
Прописав его в HTML-документе, получим следующую страницу: При таком подходе язык разметки HTML всегда взаимодействует с CSS-стилями, которые преобразуют обычную страницу в стильное дизайнерское решение: добавляются цвета, устанавливаются отступы для элементов, задается базовая анимация и многое другое.
При таком подходе язык разметки HTML всегда взаимодействует с CSS-стилями, которые преобразуют обычную страницу в стильное дизайнерское решение: добавляются цвета, устанавливаются отступы для элементов, задается базовая анимация и многое другое.
Например, у нас есть тег h1, и мы хотим сделать его красным – для этого в стилях прописывается следующий код:
h1{
color: red;
}
Заголовок нашей страницы примет следующий вид:

HTML и CSS обычно хранят в разных файлах – такой подход позволяет быстро вносить изменения и не путаться в больших проектах.
Также стоит сказать, что блочная верстка позволяет легко создать адаптивный сайт, что в наше время является обязательным требованием для каждого проекта. Такая разработка позволяет не только создавать сайты для телефонов и планшетов, но и обеспечивает попадание сайта в топ выдачи поисковых систем.
Вот так выглядит типичная схема блочной верстки:

What Are HTML & CSS?
HTML, HyperText Markup Language, gives content structure and meaning by defining that content as, for example, headings, paragraphs, or images. CSS, or Cascading Style Sheets, is a presentation language created to style the appearance of content—using, for example, fonts or colors.
The two languages—HTML and CSS—are independent of one another and should remain that way. CSS should not be written inside of an HTML document and vice versa. As a rule, HTML will always represent content, and CSS will always represent the appearance of that content.
With this understanding of the difference between HTML and CSS, let’s dive into HTML in more detail.




































