- Бесплатные уроки и курсы
- Реализм (скевоморфизм)
- Что лучше веб дизайн или графический дизайн
- Когда можно считать сайт интуитивно понятным?
- Что такое UI
- Неоморфизм в веб дизайне — все новое хорошо забытое старое
- Разметка
- Top Site of the Day Website Design 2023: The Hall Of Zero Limits
- Нейросети создающие дизайн страницы сайта
- Appypie website
- DreamStudio
- Midjourney
- Teleporthq
- Простота
- В ЗАКЛЮЧЕНИИ
- Из чего состоит дизайн сайта?
- Сетка
- Шрифты
- Графика
- Палитра
- Формы
- Анимация
- Минимализм
- Принципы минимализма
- В помощь дизайнеру
- ChatGPT
- AutoDraw
- RemoveBg
- Looka
- Imglarger
- This Cat Does Not Exist
- This Person Does Not Exist
- Material — популярный стиль в веб дизайне
- В чем разница между дизайном пользовательского интерфейса и веб- артом
- Разница между дизайном пользовательского интерфейса и искусством заключается в следующем:
- Моушен-дизайн
- Высокий контраст / монохром
Бесплатные уроки и курсы
Подборка видеоуроков для начинающих, по которым вы сможете самостоятельно обучаться веб-дизайну с нуля.
- Основы Figma – бесплатный курс в Нетологии. Позволяет изучить основные инструменты Фигмы – популярной программы для создания веб-дизайна.
- Основы Adobe Photoshop – набор уроков для новичков. Включает теорию и практические задания.
- Инструменты для дизайнера – цикл занятий с обзором популярных программ: Photoshop, Illustrator, After Effects, Figma.
- Создание сайтов на Тильде (8 видео)
- Теория цвета, цветовой круг, композиция (9 видео)
- Теория дизайна (10 уроков)
- Уроки от Школы Яндекса для начинающих и продвинутых специалистов (10 видео)
- Лекции по типографике
- Мастер-классы по UX, UI
-
Проектирование интерфейсов (цикл лекций)
Видеоуроки на YouTube:
- Основы веб-дизайна с нуля
- Как выбрать цвета для сайта
- Ключевой объект композиции в веб-дизайне
- 7 принципов типографики
- Создание сайта в Figma пошагово на реальном примере
-
Как веб-дизайнеру найти первого клиента?
Реализм (скевоморфизм)
Главная задача данного стиля — реалистичное изображение объектов с помощью света и тени. Он зародился в начале двухтысячных годов и стал понятным для большинства пользователей, относившихся с опаской ко всем интернет-проектам.
Мы все еще помним изобилие бликов, текстур и теней в дизайне сайтов того времени. Это было господство Photoshop. Умение работать с параметрами наложения слоев гарантировало 50% успеха в профессии веб-дизайнера.

Интерес к данному стилю угас по нескольким причинам:
- Сейчас доступ к интернету есть практически у каждого. Мы выбираем те сайты, которые быстро отвечают на поставленные вопросы и нет времени рассматривать отдельные элементы.
- На маленьких экранах схематичные изображения стали лучше смотреться чем реалистичные.
Скевоморфизм потерял лидирующие позиции со времен появления плоского дизайна, но не исчез совсем. Он трансформировался.
Неоморфизм – это концепция, которая предполагает выделение элементов дизайна без четких контуров с помощью теней. Насколько приживется данная идея – покажет время.

Material Design объединил в себе плоский дизайн и элементы реализма. Блоки информации представлены в виде листов бумаги, отбрасывающих тени.


В чистом виде реализм подходит для дизайна посадочных страниц, сайтов-визиток, встречается в мобильных приложениях.
Что лучше веб дизайн или графический дизайн
Графические дизайнеры занимаются разработкой логотипов, иллюстраций и фирменного стиля для компаний. Чтобы ответить на вопрос что лучше, веб дизайн или графический дизайн, нужно в первую очередь задать себе 2 вопроса:
- Чем вам больше нравится заниматься: сайтами (веб дизайн) или логотипами и иллюстрациями (графический дизайн)?
- Важна ли для вас творческая составляющая?
Дело в том, что современный веб дизайн нельзя назвать творческой профессией на 100%. В дизайне сайтов существуют определенные рамки, которым нужно придерживаться. В графическом дизайне таких рамок поменьше и поэтому там больше места для творчества.
Если говорить, какое направление популярней, то, разумеется, веб дизайн, просто потому что на веб дизайн больше спроса. Однако я бы не советовал определяться со сферой только по ее популярности. Намного важней ваш интерес.
В той и другой области можно стать первоклассным специалистом и получать хорошее вознаграждение за свой труд. Это вопрос времени, желания и стремления. Есть графические дизайнеры, которые зарабатывают больше, чем веб дизайнеры.
Если вам нравится заниматься и сайтами, и логотипами, то никто не запрещает вам совмещать обе профессии в одной. Вы можете легко создавать дизайны сайтов и параллельно разрабатывать для них же логотипы, иллюстрации и прочие элементы графического дизайна.
Когда можно считать сайт интуитивно понятным?
Дизайн интуитивно понятен, когда текущие знания соответствуют целевым знаниям.
Существует два условия, при соблюдении которых пользователи говорят, что интерфейс веб сайта кажется им «интуитивным»:
- Текущие знания идентичны целевым. Когда пользователь видит дизайн, он знает все, что ему нужно, чтобы работать с ним и выполнить свою задачу.
- Текущие знания не совпадают с целевыми, но пользователь не осознает, что дизайн помогает ему преодолеть этот разрыв. Пользователь учится естественным образом.
Другими словами, вы либо делаете UI настолько простым, что не требует обучения, либо добавляете понятные инструкции, подсказки, которые легко заметить.
Лучший пример первого условия — поиск Google. Его невозможно использовать неправильно.


Хорошим примером второго условия является Wufoo . Когда начинаете создавать свою первую форму, инструкции помогают вам и процесс обучения кажется естественным.

Есть два варианта интуитивного дизайна. Можно уменьшить требования к целевым знаниям, чтобы они соответствовали текущим знаниям, упростив дизайн, или подтянуть текущие знания к целевым через инструкции.
Что такое UI
Прежде чем начать говорить о разработке графического интерфейса пользователя, давайте на всякий случай уточним, что это такое.
Это точное, но скучноватое определение.
В повседневной жизни мы постоянно сталкиваемся с интерфейсами. Это и сайты соцсетей, и элементы управления в салоне автомобиля, и пульт ДУ для телевизора, и голосовое управление умным домом, и панель кнопок в лифте.
Выходит, мы используем один продукт для управления другим продуктом. Но давайте не будем перечислять все явления в нашей жизни, а поговорим непосредственно о веб-сервисах и приложениях и о том, как сделать их использование удобным.
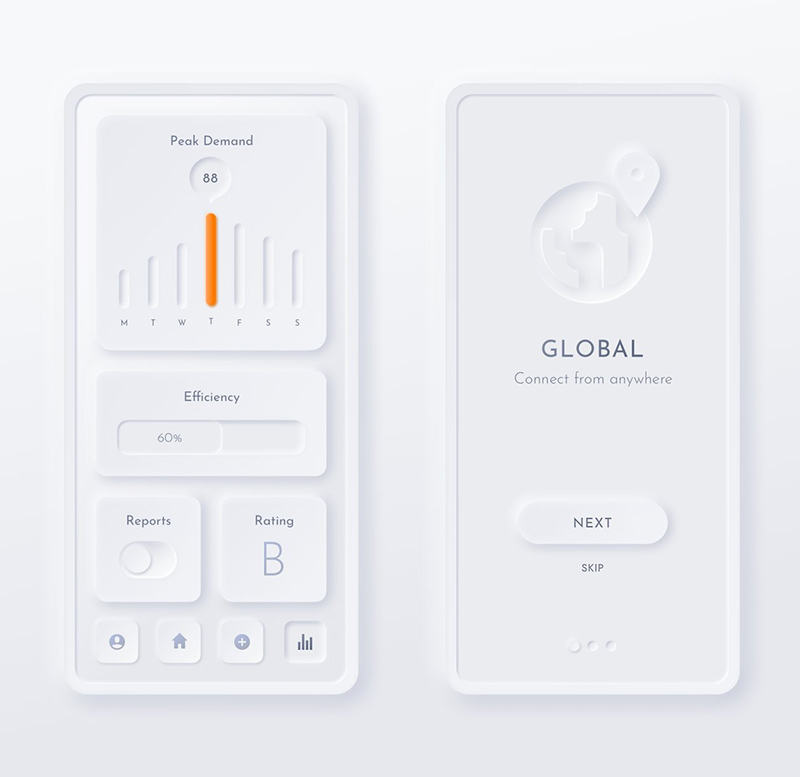
Неоморфизм в веб дизайне — все новое хорошо забытое старое
Здесь даже лучше сказать, что неоморфизм — это стиль UX UI дизайна, а не веб дизайна, потому что в основном его применяют в мобильных приложениях.
Неоморфизм — это трендовый стиль 2020 года, но по большому счету, это старый добрый скевоморфизм, только немного «осовременненый». Все те же выпуклые элементы дизайна, которые в какой-то степени повторяю объекты из реальной жизни.
Разница лишь в том, что при создании неоморфизма используют исключительно тени. Все выпуклости — это работа с тенями. Безусловно, неоморфизм визуально выглядит намного «чище», чем скевоморфизм, но принципы примерно одни и те же.
Неоморфизм не является каким-то прорывным и уникальным стилем, потому что еще в начале 70-х годов, итальянский дизайнер Марио Беллини изобрел физический инструмент с похожим «интерфейсом».
Как видите, очень даже похож на современный неоморфизм. Все эти стили появляются лишь от того, что некоторым дизайнерам становится скучно и они дают волю своему креативу.
Можно ли применять неоморфизм в реальных проектах? На мой взгляд нет, потому что у него есть один существенный недостаток — слабый контраст. Это противоречит принципу доступного дизайна и принципу контраста и иерархии.
Еще больше практической информации вы можете получить на курсе «Веб дизайн с нуля до PRO».
Разметка
Рабочую среду подготовили, приступаем к разметке.
- Создаём разметку страницы в файле index.html. Изображения пока не подключаем — этим займемся на этапе работы с графикой;
- Далее, в файле при помощи нужных тегов: прописываете весь текст, расставляете все ссылки и кнопки. Нужен только HTML-код, стили пока делать не нужно.
- Теперь определим ! DOCTYPE, укажем язык содержимого, кодировку и заголовок страницы во вкладке браузера.
Выделяем крупные смысловые блоки на каждой странице сайта. Это — шапка, — подвал и — основное содержимое.
Размечаем в блоках крупные смысловые разделы. Выделяем главную навигацию , секции через , смысловые разделы через и дополнительное содержимое через .

Выделяем заголовок всего документа и заголовки смысловых разделов. Заголовок — это обманчиво простой тег. Главная проблема с заголовками такая: не всегда то, что кажется заголовком, им является.
Например, текст про дизайн-студию из Краснодара прикидывается заголовком, но на самом деле это не он:

Это само содержание, а не его резюме. Хорошим заголовком для этого блока был бы текст «О нас» или «О студии».
Размечаем мелкие элементы в смысловых разделах. Списки и , таблицы , демонстрационные материалы , параграфы и переносы , формы , цитаты , контактную информацию, прогресс и измерения.
Определить, какие теги использовать, можно методом исключения:
- Получилось найти самый подходящий смысловой тег — использовать его.
- Для потоковых контейнеров — .
- Для мелких фразовых элементов (слово или фраза) — .
Размечаем фразовые элементы. Изображения , ссылки , кнопки , видео-контент , время , мелкие текстовые элементы , или .
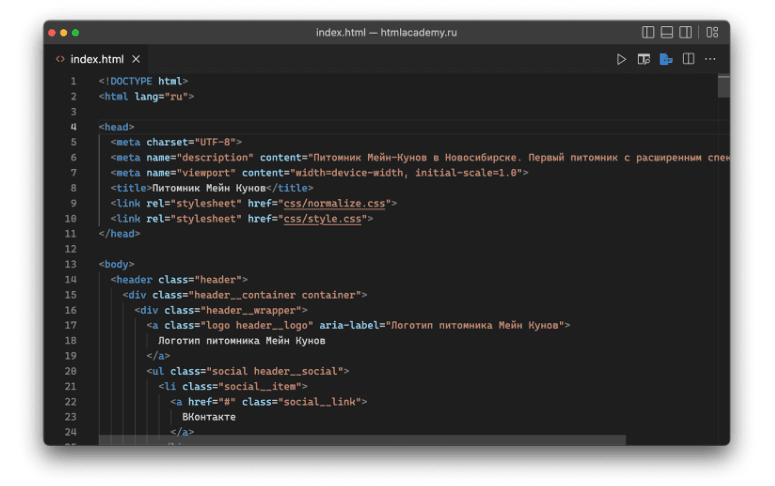
Разметка в редакторе кода выглядит так:

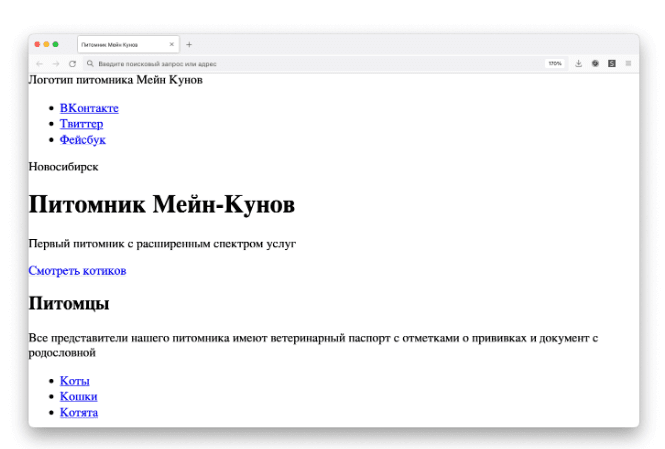
А так проект выглядит в браузере:

Top Site of the Day Website Design 2023: The Hall Of Zero Limits
What happens when a legacy brand wants to create a buzz about a much-awaited movie? Sprite created The Hall of Zero Limits to allow the players to meet some people behind Black Panther: Wakanda Forever! The entire experience is 3D guided, traveling through content, an inspiration garden, and a quiz that helps the players discover their gifts.
The web design had to create a compelling experience for the players to reach their gifts ultimately. The website design captures the player’s attention through its menu, color palette, and seamless navigation experience.
When going through the experience, the 3D navigation places the player in the middle of the hall, with captivating hues of green and black surrounding them. The seamless scrolling and user experience take the player from one part of the experience to another, immersing themselves in the world of Wakanda. A bonus: the player can enjoy the experience on their device of choice, as The Hall of Zero Limits is mobile and desktop optimized.
Нейросети создающие дизайн страницы сайта

Appypie website
Это конструктор веб-сайтов с искусственным интеллектом для превращения вашего текста в страницу веб-сайта. Отлично подойдет для ленивых. Тут также есть инструменты: конструктор приложений и чат-ботов.
Сайт — https://appypie.com
Сделать страницу можно всего за три шага:
Сделайте текстовое описание, то чего хотите достичь мы написали так: make a blog site page about collections of neural networks in blue tones, with small dies and bright pictures

Необходимо будет зарегистрировать в системе и ввести проверочный код присланный вам в почту. К сожалению, нам не удалось авторизоваться через google аккаунт, имейте ввиду.
Далее вам предоставится два варианта, либо попробовать 7-дневную бесплатную версию, либо подключить два разных плана по 1000 и 2000 рублей в месяц. Для тех, кто постоянно занимается дизайном — не деньги. Для простого пользователя — тут стоит задуматься, а стоит оно того.
Недельную демо-версию тоже просто так не подключишь. Надо авторезироваться в Appy Pie.

После этого уже у вас будет доступ к генерации и редактированию странице.
Помимо стандартного сайта, тут возможно создать и приложение для андройда и iPhone, можно даже получить бесплатный домен.

DreamStudio
Платформа, чья работа основана на нейросети, имеющий открытый код — Stable Diffusion. Данная сеть может создавать изображения на основе текстовых описаний. Сервис пока проходит бета-тестирование, однако сейчас способен к генерированию качественных изображений.
Сайт — https://dreamstudio.com
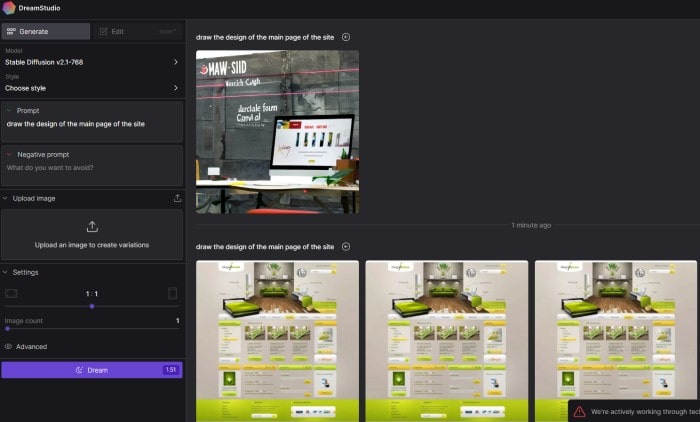
Интерфейс выглядит прилично, можно прописать и промт и негативный промт, подгрузить исходную картинку и выбрать модель. Мы сделали простой промт, даже не промт, а запрос (draw the design of the main page of the site), вот, что у нас получилось.

Такое себе, согласны? Видимо, для достойного результата нужно поколдовать с promt и стилями, обязательно подобрать и другие настройки. Если хотите — пробуйте. Мы наверное пойдем дальше.

Midjourney
Ну это царь и бог всех генераторов изображений. Сомневаться в том, что он может сделать дизайн страницы, да даже отдельного меню — глупо. Это популярнейший сервис, генерирует и арт-материалы по описаниям, по описанию и дополненным изображениям. Изображения настолько качественные, что может казаться, что они создавались живым дизайнером, а не ИИ.
Самое интересное в том, что как бы сервис не был хорош, теперь он полностью платный. Если ранее, у вас был вариант как-то «наколоть» систему и заходить по пригласительным ссылкам на свой сервер бесчисленное число раз. То теперь этот вариант не пройдет и придется раскошелиться.
Что он может создать, давайте посмотрим ниже.

При правильных промтах можно достичь хорошего результата. На картинке выше был применен: page d’accueil ux, ui, site web arnaque —ar 16:9 —v 5

На картинке выше применен: creer un site web pour un dieta keto , design, fleurale, élégant, chic et simple, 4K.
Teleporthq
Платформа для визуальной работы с кодом. Делайте верстку дизайна визуально. Это сервис совместной работы с интегрированными инструментами разработки пользовательского интерфейса и моделирования контента. Мощный визуальный конструктор для мгновенного создания и публикации ваших статичных сайтов.
Самое интересное, что ресурс может сделать дизайн страницы даже по черновику нарисованному на бумаге. Для этого лист с наброском надо отсканировать, а нейросеть сделает всё сотальное.

Инструменты:
- Профессиональный конструктор сайтов
- Статичные шаблоны по вашим картинкам
- Конструктор на основе искусственного интеллекта
- Генераторы кода
- Плагин Figma

Простота
Основой любого сайта, на котором хочется сделать заказ, является простота. Это касается как текстов, так и визуальной составляющей. Не перегружайте интерфейс, создавайте интуитивно понятные CTA и не заставляйте пользователя проходить 7 кругов регистрации, чтоб сделать заказ.
Пример перегруженного сайта уже с первого экрана
В принцип “проще-значит лучше” можно включить такие пункты:
Простой дизайн. Не перегружаем!
Понятные CTA. Это касается и самого призыва к действию, и визуала — правильно расставляйте тени, используйте понятные цвета.
Минимум поп-апов. Всплывающие окна до сих пор остаются спорным вопросом. Если статистика вашего сайта показывает, что пользователи не против воспользоваться чатом или ввести свой номер для связи с менеджером — используйте, но не злоупотребляйте.
Понятная навигация. Никому не нравится долго искать нужную вкладку. Креатив — это хорошо, но используйте привычные принципы расстановки всех разделов.
Упрощаем регистрацию и оформление заказа. Если ваш формат позволяет сделать заказ без регистрации — идеально. Но, если она необходима (например, если товар очень дорогой или связан с персональными данными) — сократите ее до трех шагов (максимум!).

Хороший пример простого и лаконичного сайта
Самый точный и емкий принцип UX-дизайна, связанный с простотой: “Не заставляйте пользователя думать”. Посетитель вашего сайта должен интуитивно понимать, как ему сделать следующий шаг.
В ЗАКЛЮЧЕНИИ
В этой статье мы кратко объяснили, что такое пользовательский интерфейс, мы определили термин «дизайн пользовательского интерфейса» и подчеркнули важность хорошего пользовательского интерфейса в контексте веб разработки. Мы также поговорили об элементах, включаемых в пользовательский интерфейс, и, наконец, перечислили некоторые рекомендации, которые следует учитывать при разработке пользовательского интерфейса
Если вам нужен профессиональный дизайн пользовательского интерфейса для вашего веб сайта, веб приложения или мобильного приложения, просто перейдите к услуге по дизайну пользовательского интерфейса.
Из чего состоит дизайн сайта?
Для создания красивых макетов нужно продумывать каждый элемент. На восприятие влияют компоненты, которые незаметны без детального анализа — пользователь просто видит общую картинку, она ему нравится, но он не понимает, почему. А дело в том, что дизайнер хорошо проработал стиль сайта и оформление каждой страницы до «незначительных мелочей».
Из чего складывается веб дизайн?
Сетка
Расположение элементов определяет композицию и помогает управлять вниманием пользователя. Она может быть:
- симметричной, когда все блоки уравновешены относительно центра;
- асимметричной — для распределения веса между объектами и расстановки акцентов.
Тренд последних лет — рост популярности асимметричной сетки. Она помогает создать креативный рекламный сайт. Однако не стоит использовать ее в каждом проекте: иногда асимметрия может мешать восприятию контента и усложнять взаимодействие с интерфейсом. Если для бренда одежды это удачное решение, то у аудитории финансовой организации или банка — наоборот, может снизить доверие и привести к оттоку клиентов.
Шрифты
Ещё один элемент, который нужно выбирать с учетом и эстетики, и удобства — шрифты. В зависимости от стиля можно использовать разные варианты:
- с засечками или без;
- строгие угловатые или закруглённые мягкие;
- плотные или утонченные;
- вытянутые или плоские;
- машинные или рукописные.
Классификаций много — выбор зависит от стиля сайта и количества текстовой информации. Основное требование для главного шрифта — читабельность, потому что иначе пользователь не будет вникать в контент.
Графика
Крутой дизайн сложно представить без графики. Это не только видео или изображения для иллюстрирования содержания, но и вспомогательные элементы, например, иконки.
Палитра
Выбор цветов — одна из самых сложных задач при разработке. С помощью палитры управляют настроением аудитории, формируют правильное восприятие бренда, расставляют акценты.
Помимо стандартных многоцветных сайтов, в последнее время стали популярны три типа палитры:
- пастельная — с приглушенными оттенками;
- монохром — бывает черно-белым или одноцветным;
- дуотон — выбирается два основных цвета.
Формы
Ещё один способ невербальной коммуникации в дизайне — это формы элементов. Углы и закругления могут сыграть бо́льшую роль в донесении смыслов, чем слова. Прямые линии и углы говорят о строгости, а плавные — наоборот, снижают градус серьезности.
Эти правила распространяются на:
- фоновые изображения;
- кнопки;
- иконки;
- блоки с контентом;
- иллюстрации и т.д.
Анимация
Ни один современный сайт невозможен без анимации. Эффекты бывают двух типов — эстетические и интерактивные. Если первые используются в творческих целях, то вторые нужны для улучшения пользовательского опыта. Например, появление тени при наведении указывает посетителю на то, что блок кликабельный.
Минимализм
Минимализм в веб-дизайне – это стиль, который характеризуется простотой, чистотой и функциональностью. Он основан на использовании простых линий, форм и цветов, чтобы создать чистый и элегантный дизайн. Минималистский дизайн часто включает в себя пару цветов или монохром, часто используется белый фон, тонкие линии и шрифты без засечек
Этот стиль подходит для сайтов, которые хотят выглядеть современно и стильно, не отвлекая внимание от контента

Принципы минимализма
- Простые линии и формы: Минималистский дизайн использует простые и чистые линии и формы, чтобы создать элегантный и современный вид.
- Чистые цвета: Минималистический веб-дизайн обычно использует ограниченную палитру цветов, предпочитая нейтральные и приглушенные оттенки.
- Белый фон: Одним из характерных элементов минимализма является использование белого фона для создания чистого и свободного от беспорядка пространства.
- Тонкие шрифты: Минималистические сайты часто используют тонкие шрифты без засечек, такие как Helvetica или Open Sans, чтобы текст легко читался и не привлекал к себе внимания.
- Минималистичные изображения: Изображения в минималистском дизайне обычно имеют низкое разрешение и используются для добавления контекста или акцента на определенных элементах.
- Ограниченное количество текста: Минималистские сайты часто содержат небольшое количество текста, который четко передает необходимую информацию.
- Удобство использования: Минималистический дизайн обычно фокусируется на простоте и удобстве использования, чтобы пользователи могли легко находить нужную информацию и выполнять необходимые действия.

В помощь дизайнеру
ChatGPT
Нашумевший чат-бот поможет создать для вас промт, который вы используете в других нейросетях для генерации изображения дизайна сайта.

AutoDraw
Подходит дизайнерам и вообще всем, кто хочет научиться рисованию. Данный графический редактор, созданный фирмой Google, делает возможным создание иллюстрации для сайтов и не только для них. Autodraw.com — онлайн рисовалка, которая предлагает варианты изображений на основе вами накаляконого, так можно делать значки и прочие медиа для своего контента блога.
RemoveBg
Один из незаменимых сервисов, позволяющий обрабатывать фото с помощью нейросети. Также позволяет удалять фон с любых рисунков в течение нескольких секунд. С этой целью разработчиками используются ИИ и алгоритмы дополнительного характера, которые помогают обрабатывать информацию.
Looka
Помогает в создании логотипов, задействуя для этого вводимые запросы. Для работы используются алгоритмы Tensor Flow, разработанные Google. Возможно, логотипы выходят недостаточно современными, однако это хороший вариант, если не хватает времени на рисование и необходим как можно более быстрый запуск сайта.
Imglarger
Сервис, позволяющий обрабатывать рисунки. Его особенность состоит в том, что нейросеть, на основе которой он работает, специально разработана для повышения качества фотографий. Этот инструмент хорошо подходит тем, кому необходимо удалить фон либо улучшить качество изображений. Также можно эффективно его использовать для улучшения старинных фото.
This Cat Does Not Exist
Сервис, работающий на базе нейросети, созданный для обрабатывания изображений. Принцип его функционирования совпадает с таковым у This Person Does Not Exist, но тут происходит генерация фотографий кошек.
This Person Does Not Exist
Предельно простой генератор изображений, создающий снимки людей, которые подобны настоящим. Сервис работает на базе нейросети StyleGAN. Обучающая выборка состоит из миллионов фото. Принцип функционирования более прост относительно предыдущего сервиса — отсутствует необходимость в настраивании параметров и вообще в выполнении какой-то последовательности шагов. Требуется только обновление страницы.
Material — популярный стиль в веб дизайне
Material — это нечто среднее между скевоморфизмом и стилем Flat. В нем используются плоские элементы интерфейса, но некоторые из них могут отбрасывать тень. То есть единственное, что осталось от скевоморфизма — это тень, все остальное — плоский дизайн.
Material применяется во всех продуктах Google и на мобильных платформах Android. Помимо этого его охотно используют и на сторонних проектах.
Material обрел свою популярность за счет своих гайдлайнов. На сегодняшний день material design guidelines является самой удобной и понятной дизайн-документацией. Даже Apple не может похвастаться такими подробными дизайн-системами.
Вообще, сейчас уже очень тонкая грань между современными стилями в виде Metro, Flat и Material, потому что везде используется плоский дизайн. Поэтому пришли к объединяющему стилю под названием минимализм.
В чем разница между дизайном пользовательского интерфейса и веб- артом
Прежде всего, необходимо интерпретировать соответствующие обязанности дизайна пользовательского интерфейса и веб-арта:
- Дизайн пользовательского интерфейса: пользовательский интерфейс на самом деле является аббревиатурой пользовательского интерфейса, а пользовательский интерфейс относится к интерфейсу в процессе взаимодействия человека с машиной. Дизайн пользовательского интерфейса — это проектирование элементов и шагов, необходимых в процессе взаимодействия человека с компьютером. Взяв в качестве примера мобильный телефон, интерфейс мобильного телефона относится к пользовательскому интерфейсу. Пользователь отправляет инструкции на мобильный телефон через этот интерфейс, и мобильный телефон формирует соответствующую обратную связь в соответствии с этими инструкциями. Человек, который разрабатывает этот набор визуальных элементов интерфейса, называется дизайнером пользовательского интерфейса.
- Искусство: обычно относится к техническим талантам, которые складывают плоскость, цвет, тон, творчество и т. д., разделенные на плоскостное искусство, веб-искусство и трехмерное искусство. Как правило, требуется знание программного обеспечения для дизайна, такого как Photoshop. Большинство художественных специальностей развиваются из-за роста электронной коммерции, они в основном отвечают за упаковку имиджа компании, оптимизацию веб-сайта, альбомы продвижения продуктов и тематический дизайн электронной коммерции.
Разница между дизайном пользовательского интерфейса и искусством заключается в следующем:
1. Искусство, как следует из названия, должно украшать внешний вид веб-сайта. Более глубокий уровень заключается в том, чтобы подчеркнуть коннотацию самого веб-сайта. И настоящий смысл должности UI-дизайнера не в искусстве (и ни в коем случае не в простом выполнении работы по «украшению»).
2. Чтобы быть точным, дизайнер пользовательского интерфейса относится к пользовательскому интерфейсу, который специализируется на исследовании и разработке продуктов. Цель состоит в том, чтобы облегчить пользователям понимание и работу с помощью разумного дизайна графического интерфейса в соответствии с предпосылкой удовлетворения функции, для того, чтобы улучшить продукт в умах пользователей.
3. Веб-страница два-три года назад больше заботилась о внешнем виде интерфейса, поэтому людей, которые делали статичный интерфейс, называли художниками. В основном структуру страницы не нужно было учитывать, все было фиксировано, и заказчик хотел просто сделать ее стильно
За последние два года интерактивная эффективность требований веб-страницы становилась все сильнее и сильнее, а также обращалось внимание на пользовательский опыт. В дизайне дизайнеры должны организовать дизайн с точки зрения использования пользователями
4. Нет сомнений в том, что пользовательский интерфейс является частью ИТ, и это продукт, который появится только тогда, когда ИТ разовьется до определенной степени.
- Развитие ИТ прошло путь от реализации функций до стремления к красоте и гуманизации;
- В то же время это также часть категории искусства, потому что это процесс сопоставления действий пользователя на основе эстетики.
Следовательно, ИТ-продукты, которые могут только реализовывать функции, уже не могут удовлетворять потребности пользователей, а рассмотрение только с точки зрения искусства также приведет к пренебрежению удобством процесса использования пользователем.
5. Следовательно, в целом разница между пользовательским интерфейсом и графическим изображением заключается в том, что пользовательский интерфейс в основном фокусируется на пользовательском опыте работы, а графическое оформление — это эффекты страницы, фокусирующиеся на большем количестве знаний о странице.
С этой статьей читают:
- 15 критических ошибок типографики, которых следует избегать
- Элементы веб-дизайна
Спасибо, что читаешь: SEO HELPER | NICOLA.TOP
Моушен-дизайн
Высокий контраст / монохром

Начиная с верхнего левого изображения: Uber, Endel, Revolut Business, Homey, Klarna, Dropbox
Обратите внимание на сильно контрастирующие элементы, а иногда даже целые разделы на многих сайтах и в приложениях, которые используют крупнейшие игроки отрасли. Я думаю, что причина этой тенденции схожа с той, о которой я говорила выше — постоянное мелькание сильно контрастирующих элементов/поверхностей во время прокрутки интерфейса может улучшить концентрацию внимания на контенте
Я думаю, что причина этой тенденции схожа с той, о которой я говорила выше — постоянное мелькание сильно контрастирующих элементов/поверхностей во время прокрутки интерфейса может улучшить концентрацию внимания на контенте.
Такой приём делает интерфейс доступным благодаря хорошей видимости элементов и текста. Только не делайте контраст слишком сильным. Это может вызвать перенапряжение глаз.




































